Membuat Gadget Followers melayang adalah sesuatu menarik tersendiri bro, dapat melayang dan tidak perlu ribet menentukan tempat lagi di daerah tata letak, kenapa bro begitu ? ? ? ya karena jika lo merasa sudah tidak ada tempat lagi yang pas untuk meletakkan gadget tambahan di blog di tambah lagi bro sudah PENSIUNnya GOOGLE FRIEND CONNECT yang membuat kita menjadi putus asa (jangan sampai bro kalo gak mau dibilang gaptek forever) ya walau sebagian sudah pernah buat dan memunyai datanya, bagaimana yg lain ?, tapi memang setelah gua otak - atik html, akhirnya mendapatkan cara yang satu ini, dan lo harus bersabar, teliti dan menghayati satu - persatu tips blogging gua ini bro karena mungkin caranya agak terlalu panjang, tapi tidak akan pernah mengecewakan sedikitpun bro, jadi tetap semangat ya bro, untuk contoh gambar, silahkan di lihat bro gambar DEMO berikut oke bro :
Apa lo tertarik bro ? ? ? silahkan simak dan amati untaian cara - cara berikut ya bro :
Cara 1 bro :
>> lo harus membuat 2 kolom terlebih dahulu bro dibawah header buat kelanjutannya, silahkan
baca tentang dan buatlah bro cara membuat 2 kolom gadget dibawah Header
>> Setelah selesai lo membuatnya bro ikuti cara 2 ya bro . . .
Cara 2 bro :
>> Masuk ke Dashboard Blog Lo bro
>> Pilih Rancangan
>> Edit Tata Letak
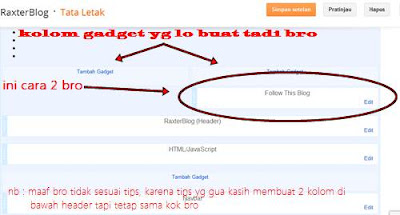
>> Silahkan bro pindahkan Gadget Followers lo yg diletakkan dimanapun bro ke salah satu
kolom gadget yg lo buat tadi bro, jangan salah ya bro . . . lihat gambar bro :
>> Silahkan Simpan bro dan selanjutnya ikuti cara 3 oke bro
Cara 3 bro :
>> Pilih Rancangan
>> Klik Edit Html
>> Jangan Lupa Bro Centang Expand Template Widget
>> Untuk Mengantisipasi Kesalahan Bro,Lakukanlah BACKUP DATA terlebih dahulu ya bro.
>> Carilah bro Judul Followers lo itu bro, misalnya dari RaxterBlog judulnya adalah
Follow This Blog dan carilah judul dengan Ctrl + F bro.
>> Jika sudah ketemu bro, lo tinggal CUT kode contohnya
<div id='box2' style='width: 50%; float: left; margin:0; text-align: left;'> sampai
dengan kode </b:widget> </b:section> </div>
>> Silahkan lo simpan dulu bro di Ms.Word atau NotePad utk sementara oke bro . . .
contoh lengkap Kodenya bro seperti kode di bawah ini :
<div id='box2' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='box-column' id='Raxter2' preferred='yes' style='float:right;'>
<b:widget id='Followers1' locked='false' title='Follow This Blog' type='Followers'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<b:if cond='data:codeSnippet != ""'>
<h2 class='title'><data:title/></h2>
<b:else/>
<b:if cond='data:totalFollowerCount != ""'>
<h2 class='title'><data:title/> (<data:totalFollowerCount/>)</h2>
</b:if>
</b:if>
</b:if>
<div class='widget-content'>
<div expr:id='data:widget.instanceId + "-wrapper"'>
<b:if cond='data:codeSnippet != ""'>
<div style='margin-right:2px;'>
<data:codeSnippet/>
</div>
<b:else/>
<b:if cond='data:totalFollowerCount == ""'>
<span class='item-control following-not-admin'>
<b><data:failureSnippet/></b>
</span>
<span class='item-control blog-admin'>
<b><data:adminFailureSnippet/></b>
</span>
<b:else/>
<b:if cond='data:followingLinkPresent'>
<div class='follow-this profile-link item-control following-follow-this'>
<a expr:href='"javascript:_FollowersView._openPopup(\"" + data:followUri + "\");"'>
<data:followThisMessage/>
</a>
</div>
<div class='follow-this profile-link item-control following-stop-following-this'>
<a expr:href='"javascript:_FollowersView._openPopup(\"" + data:followUri + "\");"'>
<data:stopFollowingMessage/>
</a>
</div>
</b:if>
<div class='followers-grid'>
<b:if cond='data:totalFollowerCount == 0'>
<div class='profile-link item-control following-follow-this'>
<data:emptyFollowersMessage/>
</div>
</b:if>
<!--
Relies on the js written out in navbar.gxp
-->
<b:loop values='data:followers' var='follower'>
<div class='follower'>
<a expr:href='data:follower.profileUrl' expr:title='data:follower.displayName' rel='nofollow'>
<img class='follower-img' expr:alt='data:follower.displayName' expr:height='data:follower.imageHeight' expr:onerror='"this.onerror=null;this.src=\"" + data:anonFollowerImageUrl + "\";"' expr:onload='"setAttributeOnload(this, \"src\", \"" + data:follower.imageUrl + "\")"' expr:width='data:follower.imageWidth' src='http://img1.blogblog.com/img/blank.gif'/>
</a>
</div>
</b:loop>
<div class='clear'/>
</div>
<div class='followers-canvas profile-link'>
<data:followersFooterMessage/>
<span class='item-control following-not-admin'>
<a expr:href='data:followersUri'>
<data:viewAllMessage/>
</a>
</span>
<span class='item-control blog-admin'>
<a expr:href='data:manageFollowersUri'>
<data:manageFollowersMessage/>
</a>
</span>
</div>
</b:if>
</b:if>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
>> silahkan bertahan dulu bro di Mode Edit Html dan lanjutkan ke Cara 4 oke bro :
Cara 4 bro :
>> Silahkan Lo cari bro Kode </body> dan letakkan Kode diBawah tepat diAtas
Kode </body> jangan salah ya bro . . .
<style type="text/css">
.barrightblogger{
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifkNgmkU6v0aKOFZveH9Sv4M-O2d-Uyd8Hbc1k1tYbwIMAUna8P3hoiyrkclf8T-_WOZwMyaQiVHCCyoUfKEHPjbPFNCdL8BcDTnyaZKrl8QxW9xdS7jZrJn8iU2soNGlW7Hxmn2ChZO-m/');background-repeat:no-repeat;width:39px;height:159px;position:fixed;right:0px;bottom:50px;
z-index:1000;}
.barrightbloggerc{
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjO-_eDaGcb0UEBiMIo3fORNrleCAryEHqZ7wqXXVuoWfotHi8aZTNalsR31SAJaMq1WIY2EbGlxSwLYvCIHcwvb2umVkap5cVFuwxK8-CRiVmgyN4PeRp_ZpMNZyv2V9J73W1B-WMAwSWS/');background-repeat:no-repeat;width:288px;height:250px;position:fixed;right:0px;bottom:50px;
z-index:1100;}
.barconteblogger{margin:5px 0 0 47px}
</style>
<div class="barrightblogger"
onmouseover="this.className='barrightbloggerc'"
onmouseout="this.className='barrightblogger'">
<div class="barconteblogger">
MASUKKAN KODE DARI YG LO SIMPAN DI MS.WORD ATAU NOTEPAD TADI BRO
</div>
</div>
Sehingga Kode Akhirnya Akan Menjadi seperti Contoh ini bro :
<style type="text/css">
.barrightblogger{ background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifkNgmkU6v0aKOFZveH9Sv4M-O2d-Uyd8Hbc1k1tYbwIMAUna8P3hoiyrkclf8T-_WOZwMyaQiVHCCyoUfKEHPjbPFNCdL8BcDTnyaZKrl8QxW9xdS7jZrJn8iU2soNGlW7Hxmn2ChZO-m/');background-repeat:no-repeat;width:39px;height:159px;position:fixed;right:0px;bottom:50px; z-index:1000;}
.barrightbloggerc{ background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjO-_eDaGcb0UEBiMIo3fORNrleCAryEHqZ7wqXXVuoWfotHi8aZTNalsR31SAJaMq1WIY2EbGlxSwLYvCIHcwvb2umVkap5cVFuwxK8-CRiVmgyN4PeRp_ZpMNZyv2V9J73W1B-WMAwSWS/');background-repeat:no-repeat;width:288px;height:250px;position:fixed;right:0px;bottom:50px; z-index:1100;}
.barconteblogger{margin:5px 0 0 47px}
</style>
<div class="barrightblogger" onmouseover="this.className='barrightbloggerc'" onmouseout="this.className='barrightblogger'">
<div class="barconteblogger">
<div id='box2' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='box-column' id='Raxter2' preferred='yes' style='float:right;'>
<b:widget id='Followers1' locked='false' title='Follow This Blog' type='Followers'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<b:if cond='data:codeSnippet != ""'>
<h2 class='title'><data:title/></h2>
<b:else/>
<b:if cond='data:totalFollowerCount != ""'>
<h2 class='title'><data:title/> (<data:totalFollowerCount/>)</h2>
</b:if>
</b:if>
</b:if>
<div class='widget-content'>
<div expr:id='data:widget.instanceId + "-wrapper"'>
<b:if cond='data:codeSnippet != ""'>
<div style='margin-right:2px;'>
<data:codeSnippet/>
</div>
<b:else/>
<b:if cond='data:totalFollowerCount == ""'>
<span class='item-control following-not-admin'>
<b><data:failureSnippet/></b>
</span>
<span class='item-control blog-admin'>
<b><data:adminFailureSnippet/></b>
</span>
<b:else/>
<b:if cond='data:followingLinkPresent'>
<div class='follow-this profile-link item-control following-follow-this'>
<a expr:href='"javascript:_FollowersView._openPopup(\"" + data:followUri + "\");"'>
<data:followThisMessage/>
</a>
</div>
<div class='follow-this profile-link item-control following-stop-following-this'>
<a expr:href='"javascript:_FollowersView._openPopup(\"" + data:followUri + "\");"'>
<data:stopFollowingMessage/>
</a>
</div>
</b:if>
<div class='followers-grid'>
<b:if cond='data:totalFollowerCount == 0'>
<div class='profile-link item-control following-follow-this'>
<data:emptyFollowersMessage/>
</div>
</b:if>
<!--
Relies on the js written out in navbar.gxp
-->
<b:loop values='data:followers' var='follower'>
<div class='follower'>
<a expr:href='data:follower.profileUrl' expr:title='data:follower.displayName' rel='nofollow'>
<img class='follower-img' expr:alt='data:follower.displayName' expr:height='data:follower.imageHeight' expr:onerror='"this.onerror=null;this.src=\"" + data:anonFollowerImageUrl + "\";"' expr:onload='"setAttributeOnload(this, \"src\", \"" + data:follower.imageUrl + "\")"' expr:width='data:follower.imageWidth' src='http://img1.blogblog.com/img/blank.gif'/>
</a>
</div>
</b:loop>
<div class='clear'/>
</div>
<div class='followers-canvas profile-link'>
<data:followersFooterMessage/>
<span class='item-control following-not-admin'>
<a expr:href='data:followersUri'>
<data:viewAllMessage/>
</a>
</span>
<span class='item-control blog-admin'>
<a expr:href='data:manageFollowersUri'>
<data:manageFollowersMessage/>
</a>
</span>
</div>
</b:if>
</b:if>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</div>
</div>
ket :
- width: 50% adalah kode lebar yg harus lo ganti bro dengan width : 98% bro, jangan di lupakan ya bro . . .
>> Selamat bro lo tinggal Save Templates aja bro dan lihat hasilnya . . .
>> Sekian Tips Blogging yg Lumayan Panjang ini bro, Prinsip dari Tips ini adalah Teliti bro
Judul: Cara Membuat Gadget Followers Melayang di Blog Terbaru
Rating: 100% based on 999998 ratings. 57 user reviews.
Ditulis Oleh Maha Putra Rusydinal
Rating: 100% based on 999998 ratings. 57 user reviews.
Ditulis Oleh Maha Putra Rusydinal






 2 Comments
2 Comments












Trima kasih sob, Top postingannya.
BalasHapusmakasih bro
Hapus